Dry Peaks Sportswear Alternate 1.0
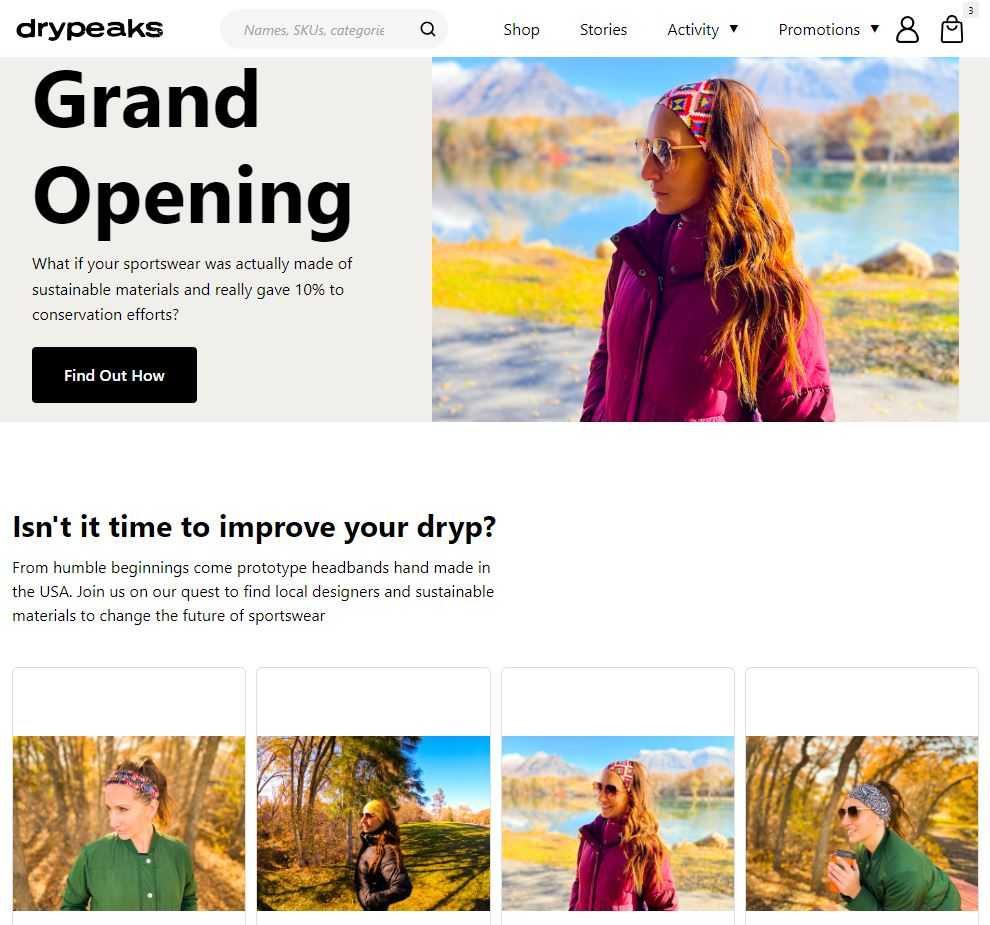
In the spirit of scrum and to focus resources on product development at this time, Dry Peaks Sportswear's website is currently a customized Shopify template. We are experimenting in the background with two custom alternatives. The first one is a Gatsby on React frontend using Shopify as a headless API and presents the following features:
- Built with Gatsby, a frontend framework based on the opensource React library. Gatsby is a blazing-fast static site builder that comes out of the box with SEO and image handling. This UI stems from the Gatsby Shopify Starter
- Taking advantage of modern jamstack technology, the frontend is hosted by Netlify with CI/CD (Continuous Integration and Continuous Deployment) via Github commits
- Custom CMS (Content Management Studio) for blog content built with and hosted by Sanity.io
- GraphQL is implemented to traverse Gatsby, Shopify and Sanity APIs
- Headless Shopify provides the PIM (Product Information Management)
- Original photography and graphic design enhanced by or created with Adobe Photoshop, Lightroom and Illustrator
There is no link to the GitHub repo because this is a private, commercial endeavor
Dry Peaks Sportswear Alternate 2.0
A second alternate (not yet launched) of Dry Peaks Sportswear's online store is being developed with the following features:
- Built with Remix, a full stack web framework based on the opensource React library. This UI is based on the Remix boilerplate from Crystallize
- The full stack eCommerce app is hosted by Fly.io
- Custom PIM (Product Information System), CMS (Content Management Studio) and DAM (Digital Asset Management) built with and hosted by Crystallize
- Tailwind CSS is implemented for CSS styling
- Customer login or guest checkout with payment services provided by Stripe
- Original photography and graphic design enhanced by or created with Adobe Photoshop, Lightroom and Illustrator
There is no link to the GitHub repo because this is a private, commercial endeavor
clarknewell.tech 3.0
Version 3.0 of my personal website presents the following features:
- Custom website built with Gatsby, a frontend framework based on the opensource React library. Gatsby is a blazing-fast static site builder that comes out of the box with SEO and image handling
- Custom CMS (Content Management Studio) for blog content built with and hosted by Sanity.io
- GraphQL is implemented to traverse the Gatsby and Sanity APIs
- Sass, Styled Components, Typography.js, React Syntax Highlighter, and a custom responsive grid are implemented for CSS styling
- Light and dark "star" modes are implemented with context and state management via React hooks, and the useDarkMode plugin
- Testing created with Jest and accessbility audit performed with WAVE
clarknewell.tech 4.0
Version 4.0 of my personal website presents the following features:
- Custom website built with Gatsby
- Taking advantage of modern jamstack technology, the frontend is hosted by Netlify with CI/CD (Continuous Integration and Continuous Deployment) via Github commits. Custom CMS (Content Management Studio) for blog content built with and hosted by Sanity.io Gatsby and Sanity APIs are traversed by GraphQL
- Sass, Styled Components, Typography.js, React Syntax Highlighter, and a custom responsive grid are implemented for CSS styling with a *mobile first* approach
- Pure React Carousel by Express (yes, the clothing company) is implemented for the testimonial carousel
- This website features self-designed original logo / branding, and original blog content. Artwork sourced from Flaticon
Clark's Slices
Completed the entire Master-Gatsby course from Wes Bos and this is the resulting demo.
Max Hamburger
Completed the entire Udemy React course from Maximilian Schwarzmueller and this is the resulting demo.